Flutter第一歩
本ページはFlutter始める際のあれこれを記録したものです。

Flutter環境設定
Flutterを使うには環境設定が必要だ。
だが、この記事を作成した時点とこの記事を参照する時点によって環境設定の手順が変わる可能性もある。
なので詳細に記録するより、おおまかな流れ中心に作成していく。
まず、一番参考にするところはやはりFlutter公式ページだ。

自分のOSに合わせて参照すれば良い。
Windowsの場合
まずはWindowsの場合を確認してみよう。
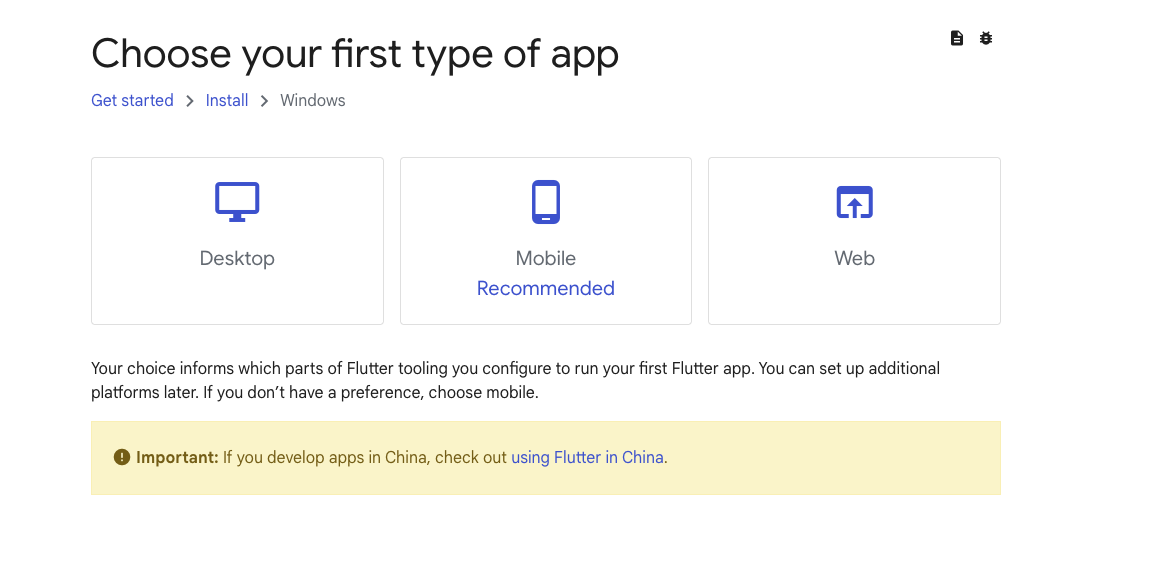
この記事を書いている2024年1月28日現時点では該当ボタンを押すとどのプラットフォームをターゲットにしているかを聞いてくる。

特に決まってなければMobileを選択するようにとなっている。
モバイルをクリックしよう。
色々書いているが、大きな流れは以下のように見える。
- Visual Studio Codeインストール
- Flutterインストール&設定
- Android Studioインストール
※やってみたら、Visual Studioインストールも必要だった。
VSCodeは必須ではなさそうだが、VSCodeの方が便利だと思うので最初にインストールしておこう。
次にFlutterインストールだが、ダウンロードしてPATH設定するなど、めんどなのでChocolateyを先にインストールすることをお勧めする。
Chcolateyはパッケージ管理ソフトで今後も便利に使えると思う。
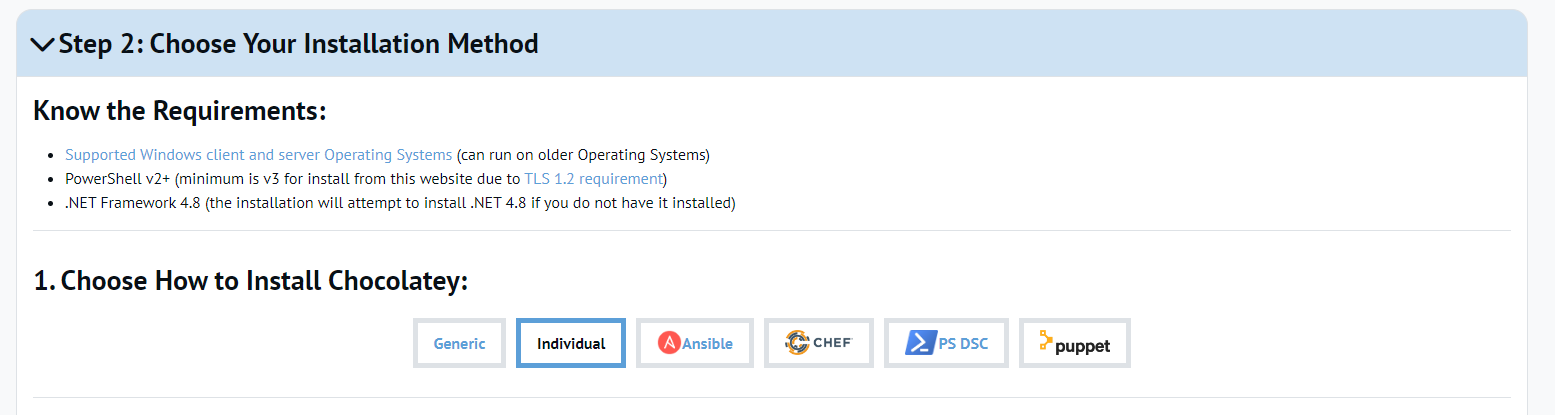
上記のページにアクセスするとどのようにインストールするか選択しろとなっているのでIndividualを選択する。おそらくデフォルトで選択されていると思う。

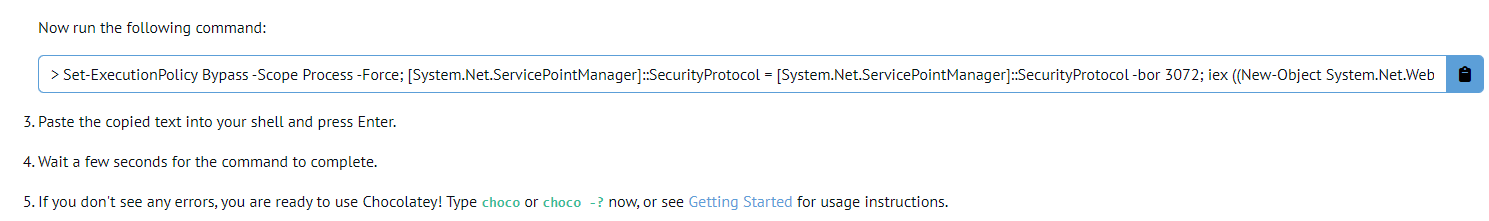
次に下にいくと上のようになっていてShellにコマンドを貼り付けて実行するようにとなっている。
コマンドの横にある青いボタンをクリックしてコマンドをクリップボードにコピーしよう。
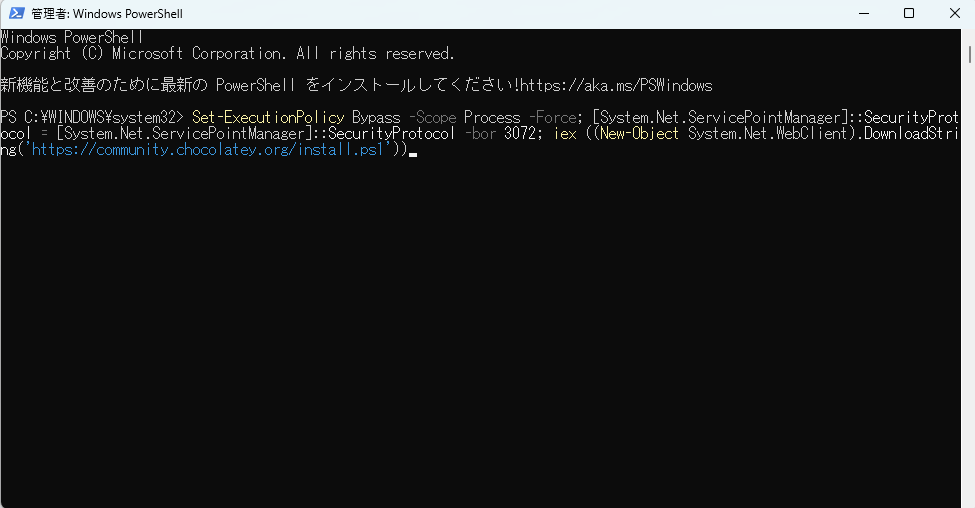
その後はPowerShellを管理者権限で実行してコマンドを貼り付けて実行する。


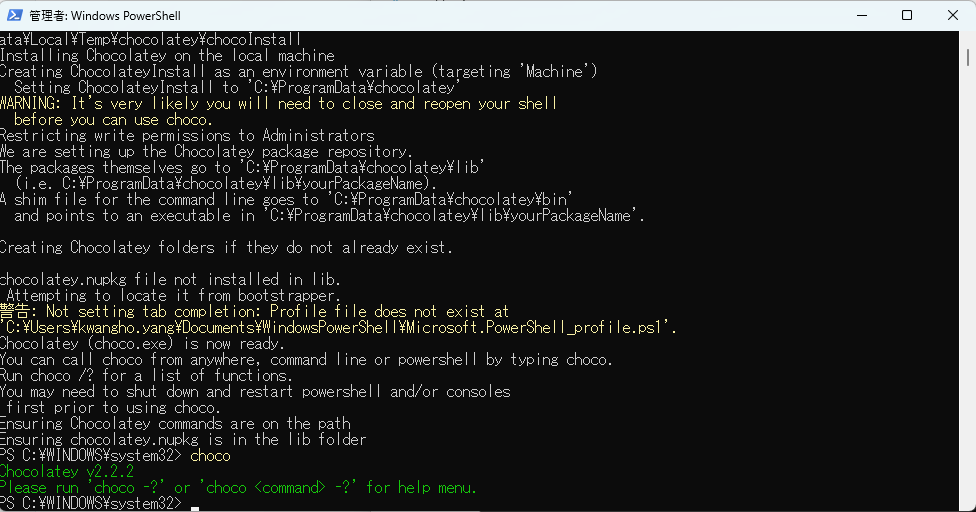
インストールが終わったら、chocoとコマンドを入力してEnterを叩くと次のようにバージョンが表示される。

そのままPowerShellで次のコマンドを叩こう。
1
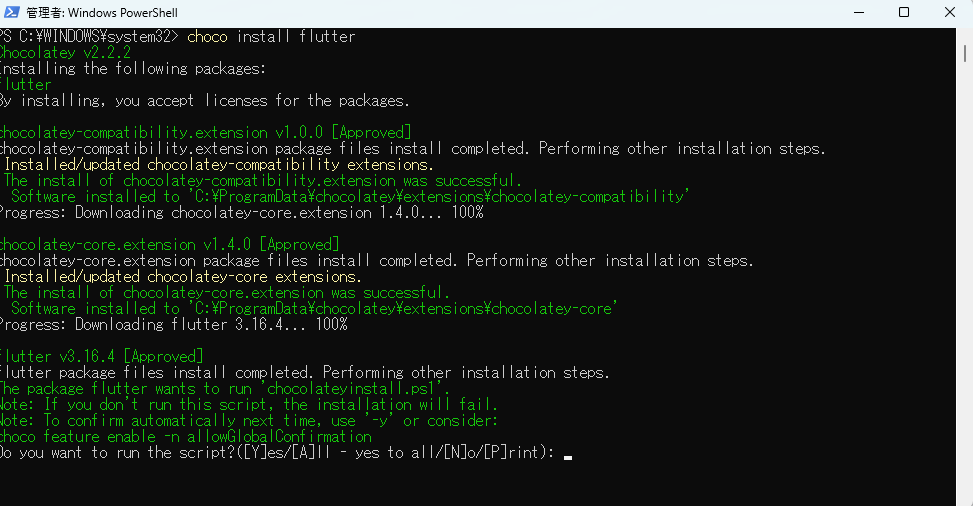
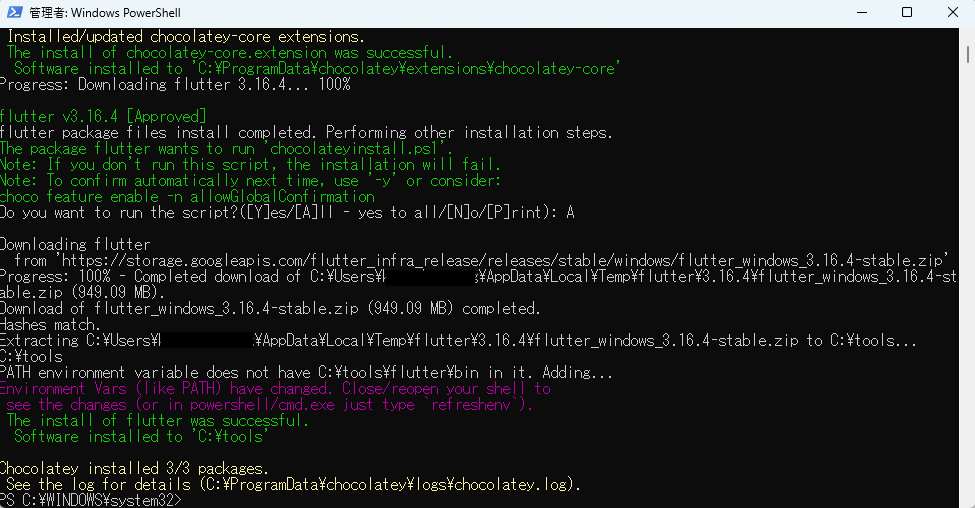
choco install flutter

何か聞いてくるが、Aを叩いて全部実行しちゃお。

実行が終わったら、PowerShellを閉じてコマンドラインもしくはPowerShellを実行して次のコマンドを叩いて今の状況を確認する。
1
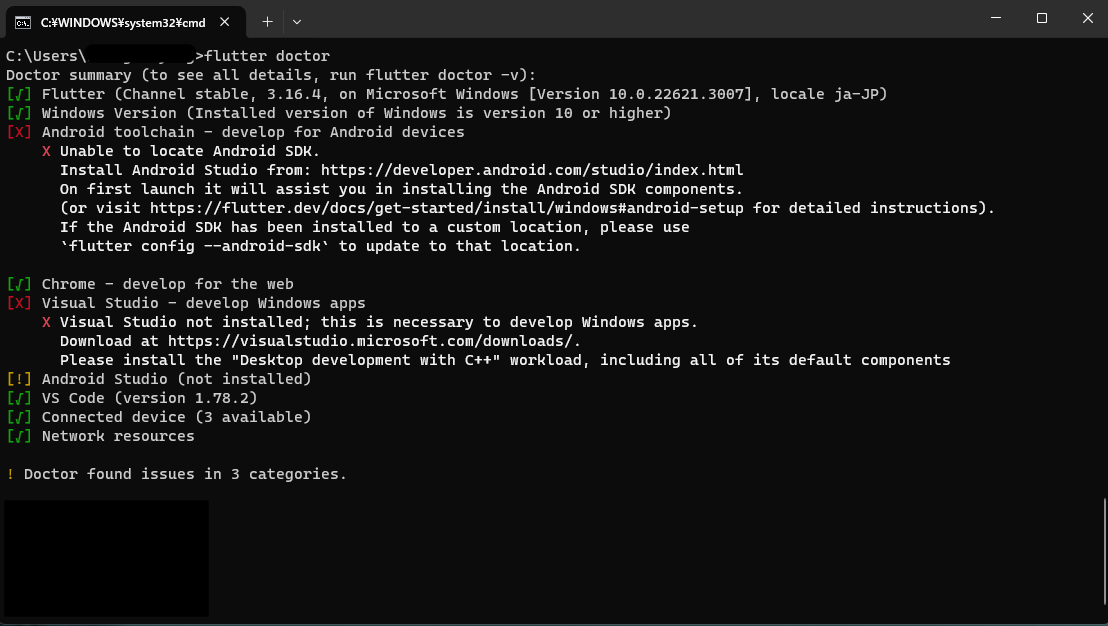
flutter doctor

何か変だ。VSCodeインストールしているのにないと出ている。よくみるとVisual Studioをインストールしろうとなっている。VSCodeではなく。
調べたら、Windowsプラットフォームターゲットにする場合、C++ツールが必要なのでVisual Studioが必須となっているようだ。
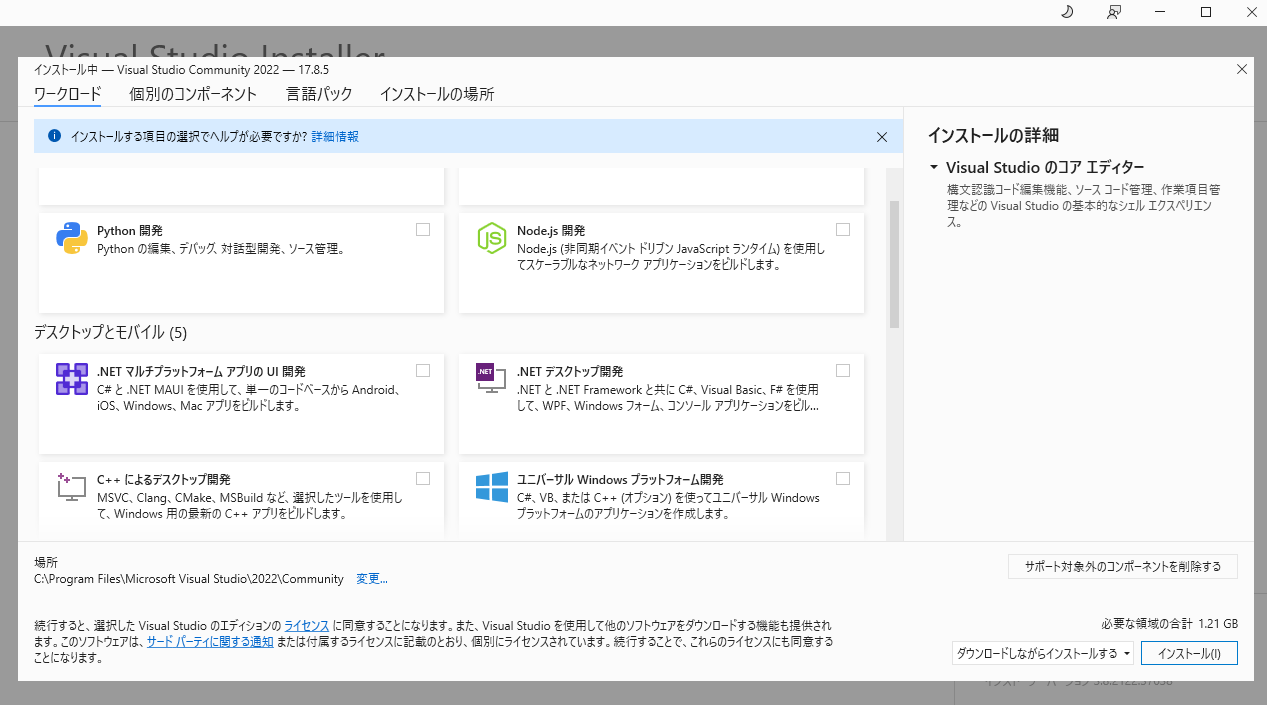
上記のリンクから無料のコミュニティバージョンをダウンロードしてインストールしよう。

何か聞いてくるが、C++によるデスクトップ開発を選択するのを忘れないように!

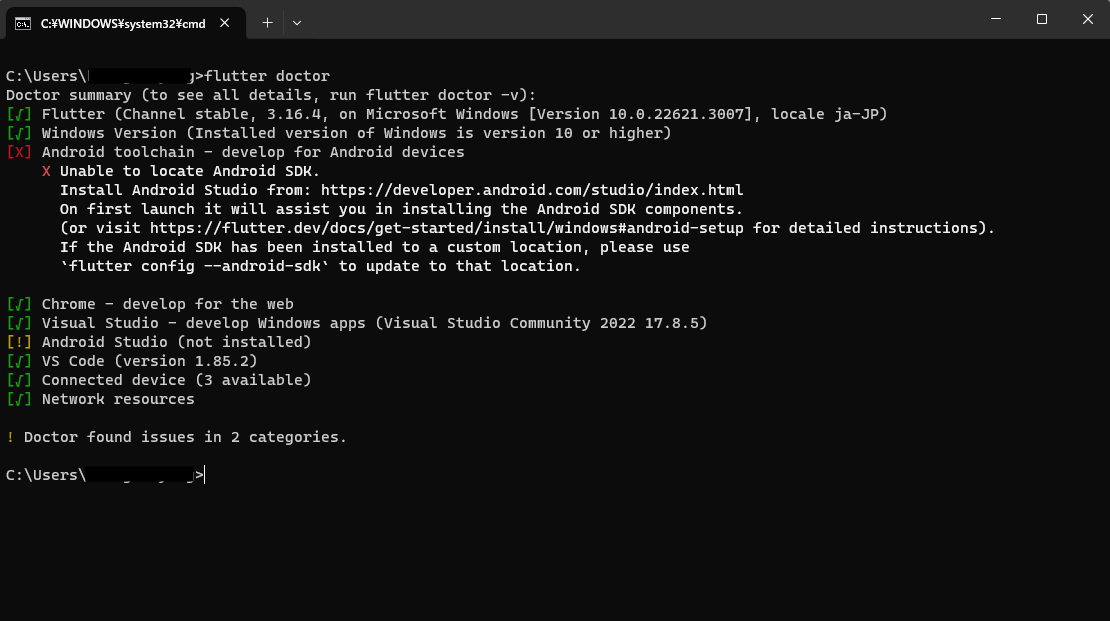
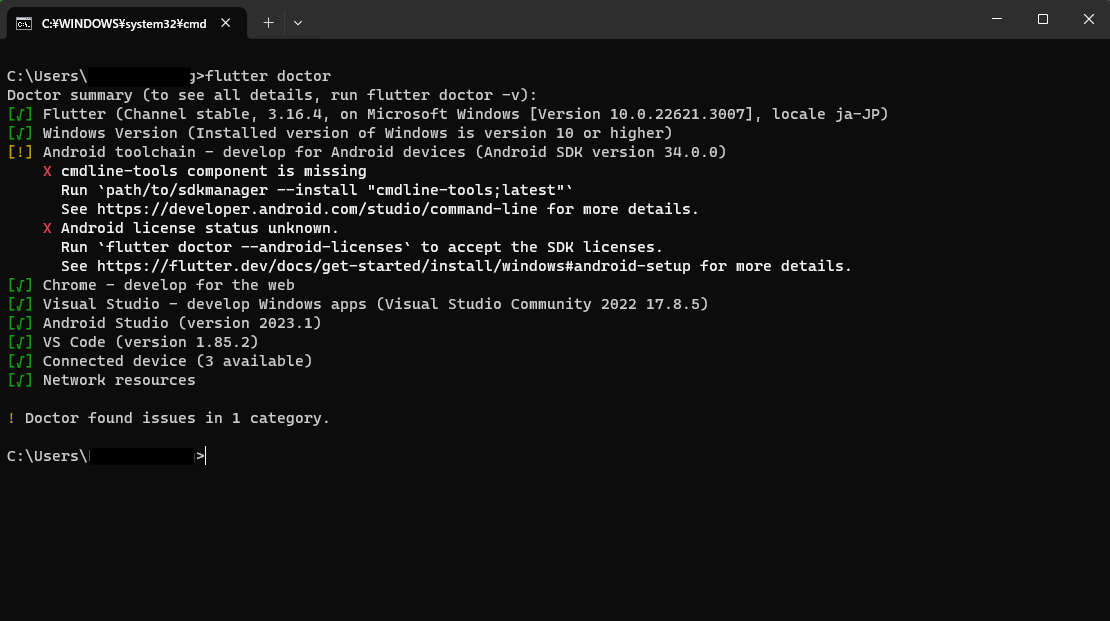
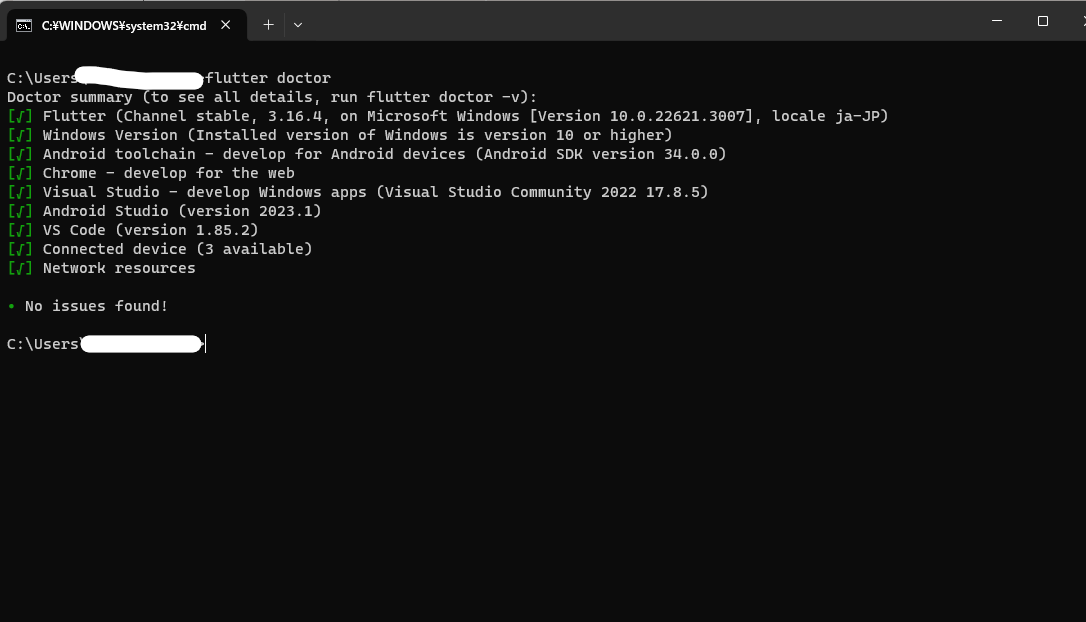
もう一度flutter doctorを実行してみよう。

次にGoogleでAndroid Studioを検索してダウンロードしよう。

実行すると設定をインポートするかと聞いてくるが、ないのでしないを選択する。

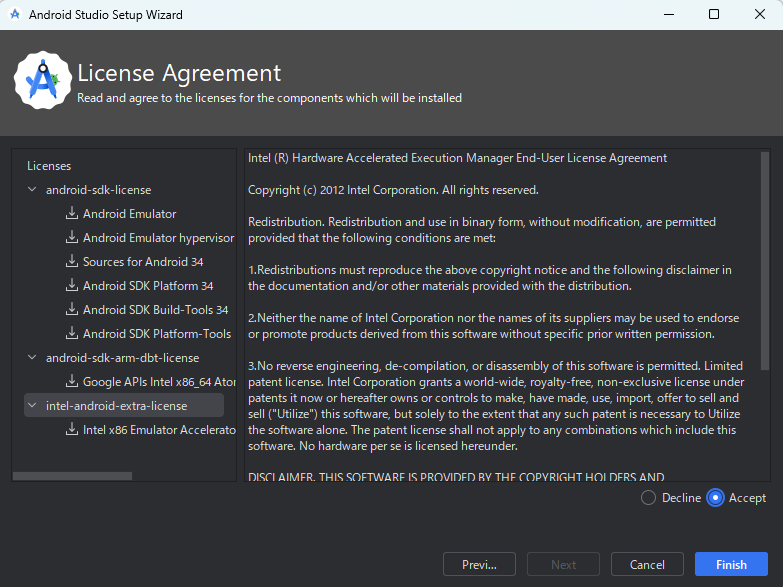
ライセンス聞いてくるが、左側のやつをそれぞれ選択してAcceptを選択してあげてFinishクリック。

長々インストールが終わったら、もう一度Flutter Doctorを実行してみよう。


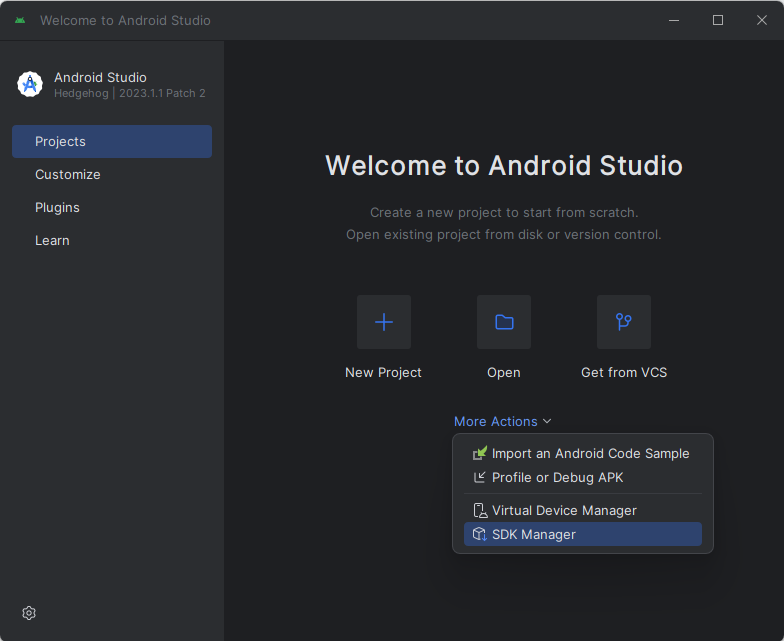
まだ、何かが足りないようだ。コマンドラインツールが必要と言っている。Android Studioを実行してみよう。
画面中央にあるMore Actions>SDK Managerを選択する。

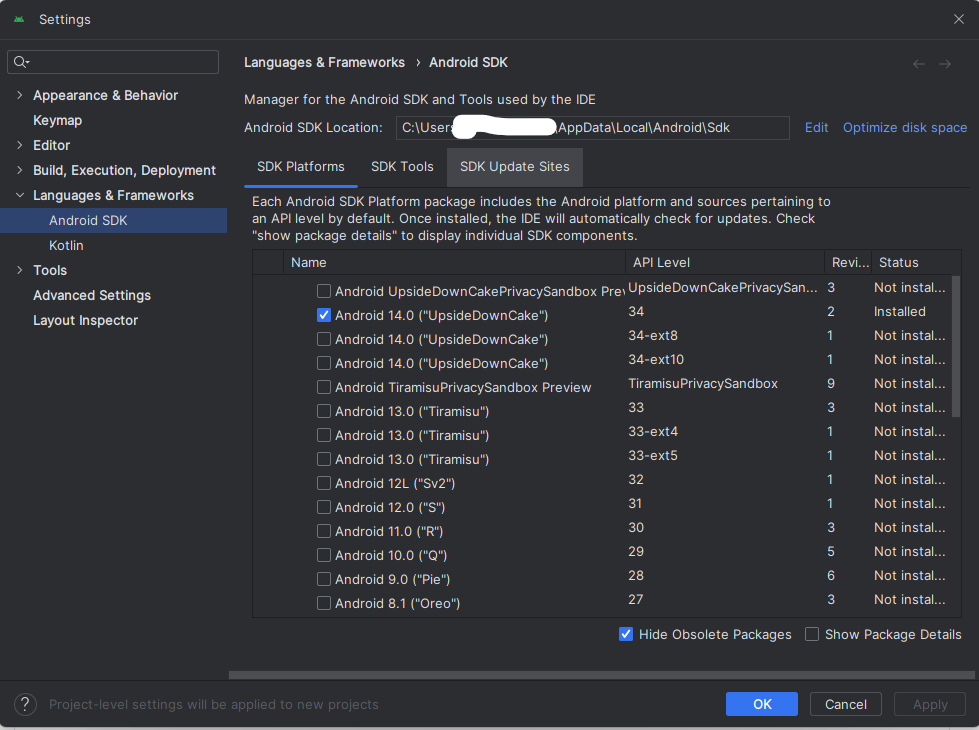
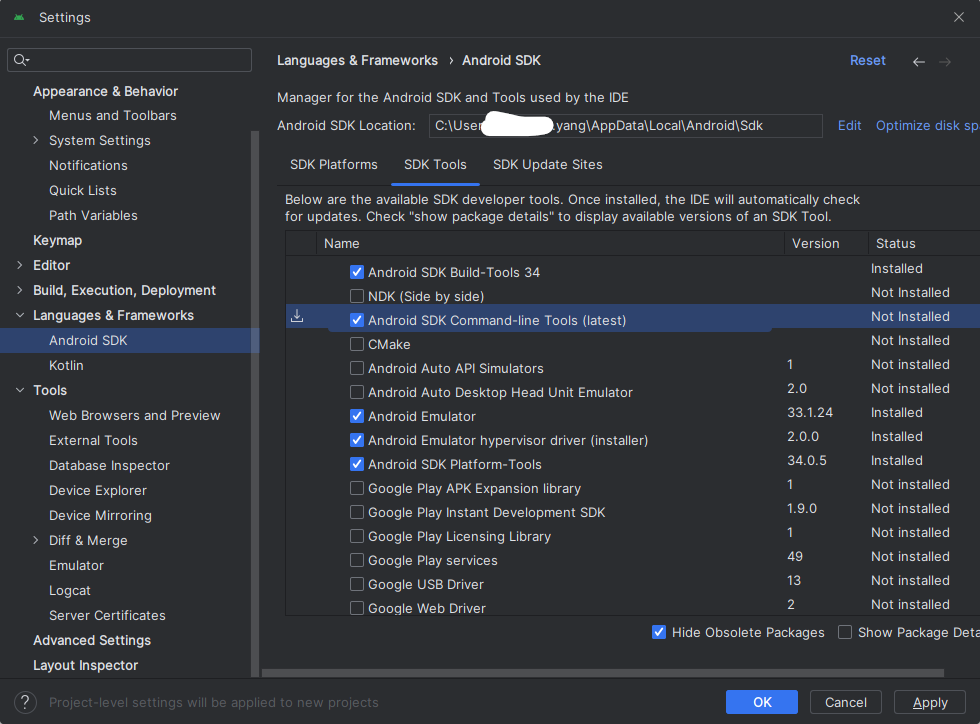
ここからの表示はバージョンによって異なるかもしれないが、Android SDKが見れる箇所を探して表示し、SDK Toolsタブを選択っして表示させる。

リストの中にAndroid Command-line toolsのところにチェックを入れてApplyをクリックする。

これでコマンドラインツールはインストールされた。残りはアンドロイド・ライセンス。次のコマンドをコマンドラインで実行する。
1
flutter doctor --android-licenses
最後にもう一度flutter doctorを実行する。

これで環境設定は終わりだ。
Mac OSの場合
流れだけ簡単に記録しようと思ったのに自分が持っているWindows PCにたまたま環境がなかったので合わせて環境設定してみると思ったより、長くなっちゃった。
現在mini macを使っていてMac OSはもう設定済みだ。なのでMac OS編は記憶を辿ってメモを残しておく。
OSアップデート、X Codeインストール
まずはOSアップデートがあれば、済ませておこう。
その後はX Codeのインストール。App Storeで検索してインストールしておこう。
インストールした後はアップデートがあると思うのでそこまで済ませておこう。
Homebrew
Windowsではchocolateyを使ったが、Mac OSではhomebrew使ってFlutterをインストールした。
その後、Rubyのバージョンで苦労したのでRubyのバージョンも最新にしておこう。
Visual Studio Codeインストール
忘れたが、VSCodeをインストールしておこう。
Flutterインストール
homebrew使ってFlutterをインストールする。
CocoaPodsインストール
記憶が曖昧であるが、flutter doctor結果何かがないと出てたのでここでCocoaPods入れた記憶がある。
Android Studioインストール
Andoroid Studioをダウンロードしてインストールする。
これで終わりだと思うが、flutter doctor確認するとどうすれば良いか表示されるのでそのままやってた記憶がある。
最後に確認
環境設定が終わったら、動作確認してみよう。
ターミナル(Winはコマンドライン)でテストフォルダを作成するところまで移動して次のコマンドを実行する。
1
flutter create firtst_sample
first_sampleの名前でフォルダが作られるので次のコマンドで移動してVSCodeを実行する。
1
2
cd first_sample
code .
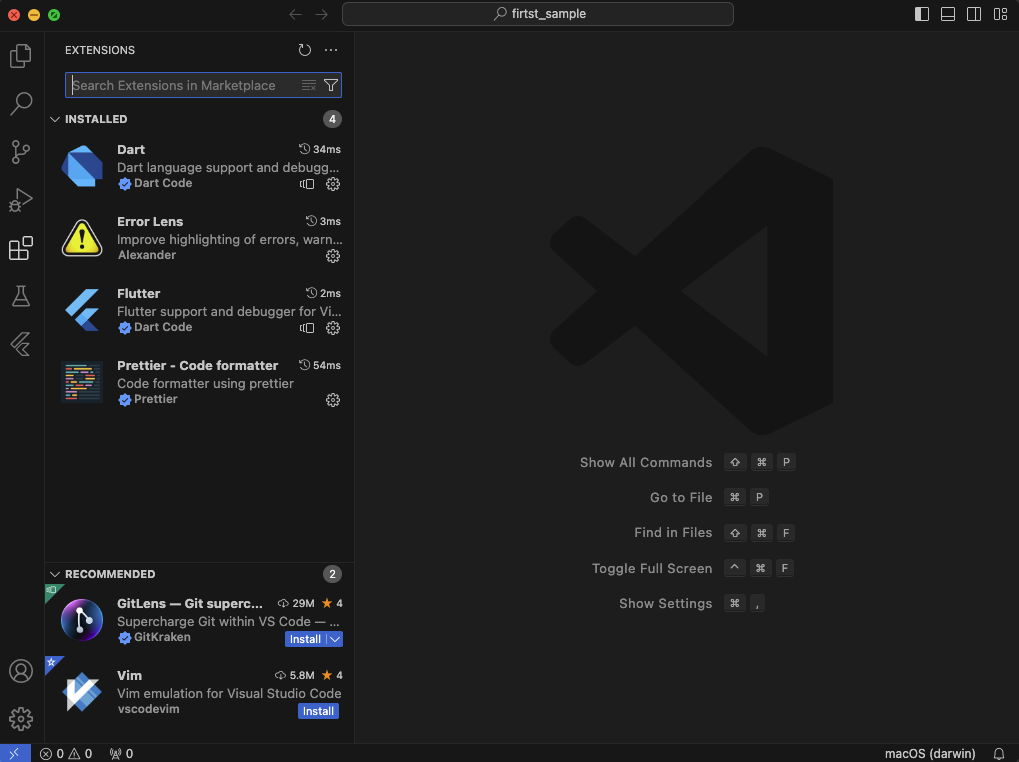
まずコードを見る前に必要なExtensionをインストールしよう。

DartとFlutterは必須だ。
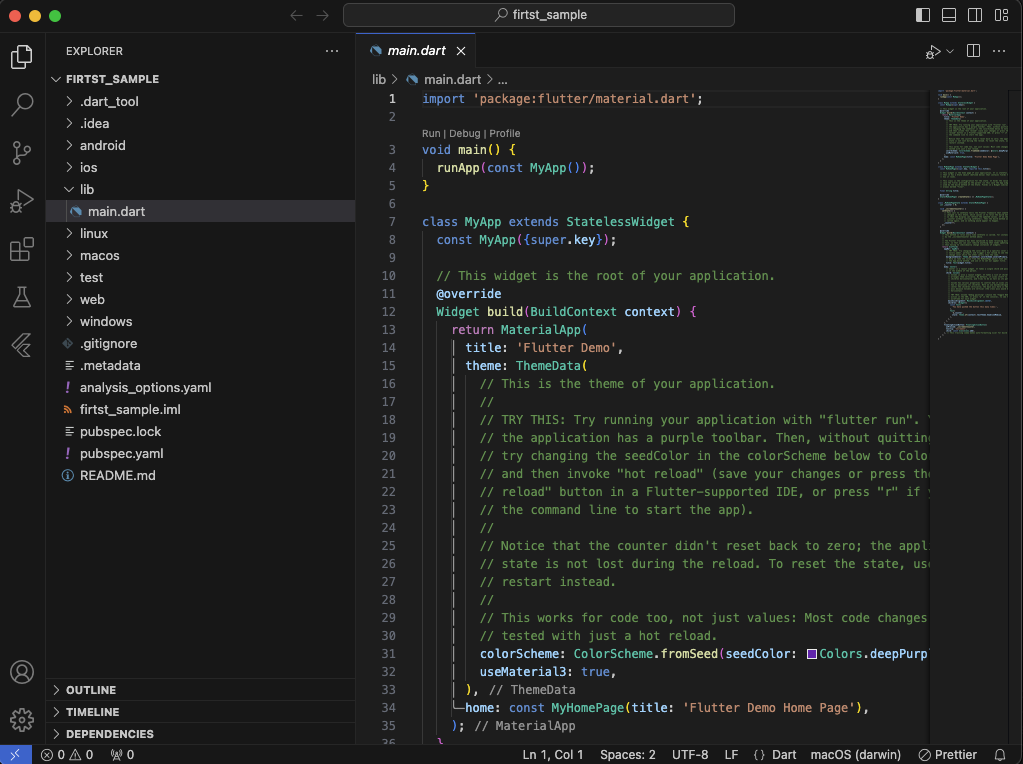
Flutterのエントリポイントは/lib/main.dartファイルだ。

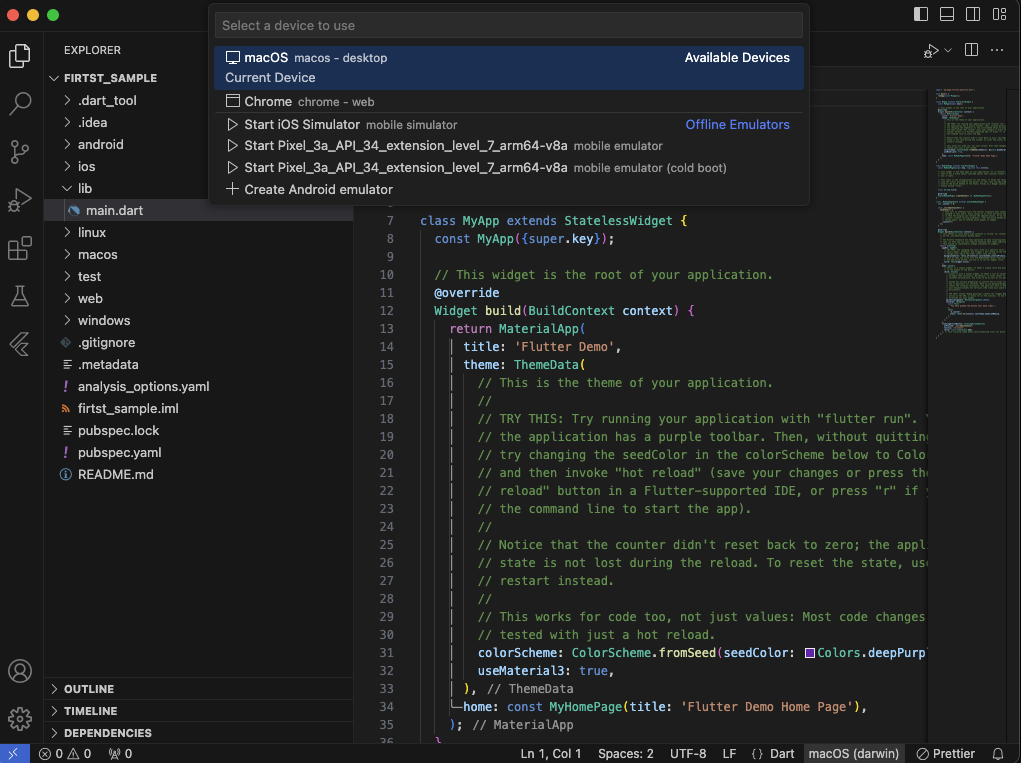
サンプルコードがいっぱいだ。VS Codeの右下にみるとmacOS(darwin)となっているところが見えるか。WindowsはWindowsとなっている。実行するターゲットになるのでそこをクリックするとプラットフォームを選択できる。

Windowsの場合、Windows、Chrome、Pixelなどが表示されると思う。実行したいプラットフォームを選択してみよう。PixelかiOS選択するとシミュレーターが起動する。

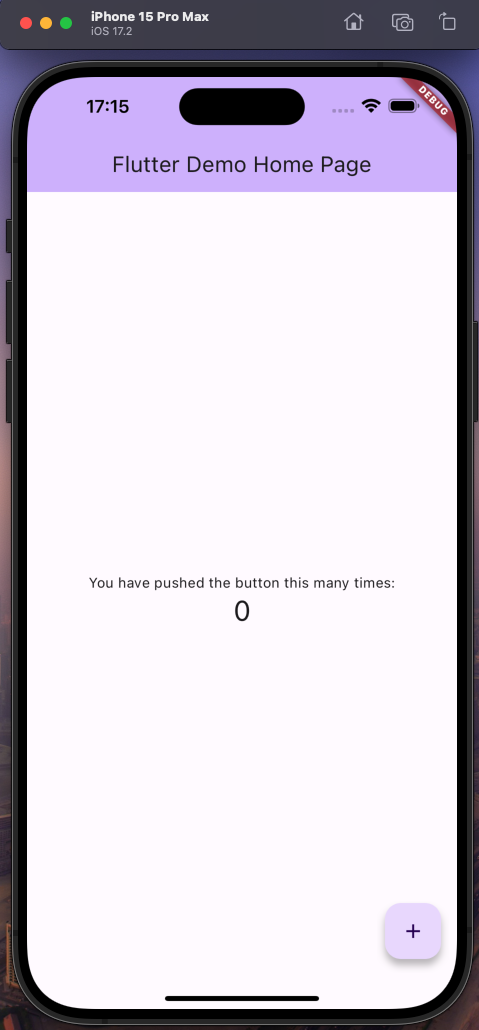
VSCodeでmain.dartを表示するとデバッグ実行ができるので実行してみよう。

右下の+ボタンをタップするとカウントが増加する簡単のアプリが実行されるのが見れる。
コメントする