Flutter - Shared Preferences
本記事はFlutter公式ドキュメントを学習したメモです。
ほとんどのアプリは設定の保存などなんらかのデータをローカルに保存して使用する。
データ保存に役たつシンプルな方法を確認してみる。
はじめに
ここで使用中のdart、flutterバージョンを載せておく。
1
2
Dart SDK version: 3.2.3
Flutter 3.16.5
プロジェクトを作って必要なパッケージを追加する。
1
2
3
flutter create simple_savedata
cd simple_savedata
flutter pub add shared_preferences
main.dartファイルの内容は削除しておこう。
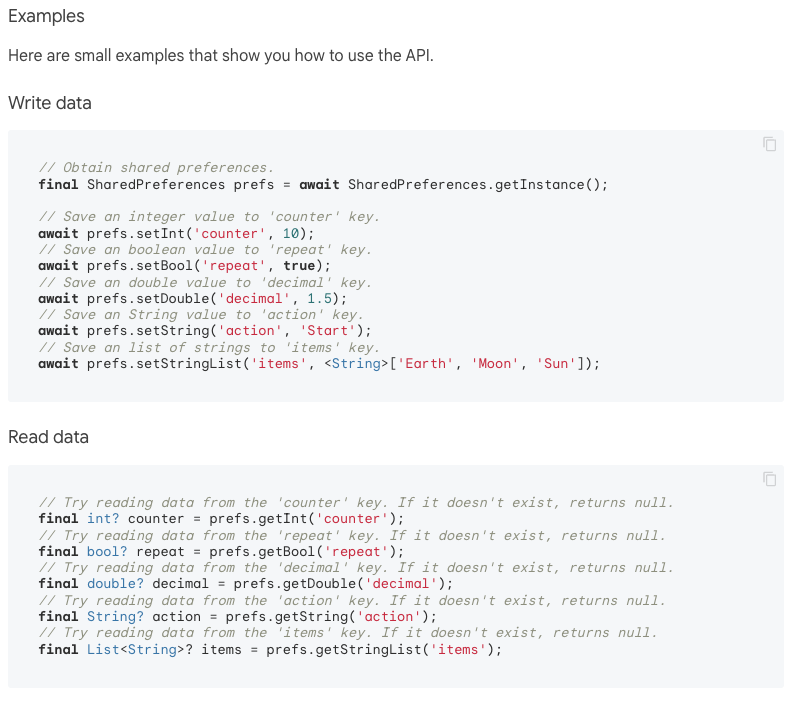
Shared Preferences
上のページで確認してみるとキー、バリューでローカルにデータを保存したり、読み込んだりできるらしい。
get関連はFutureになっている。
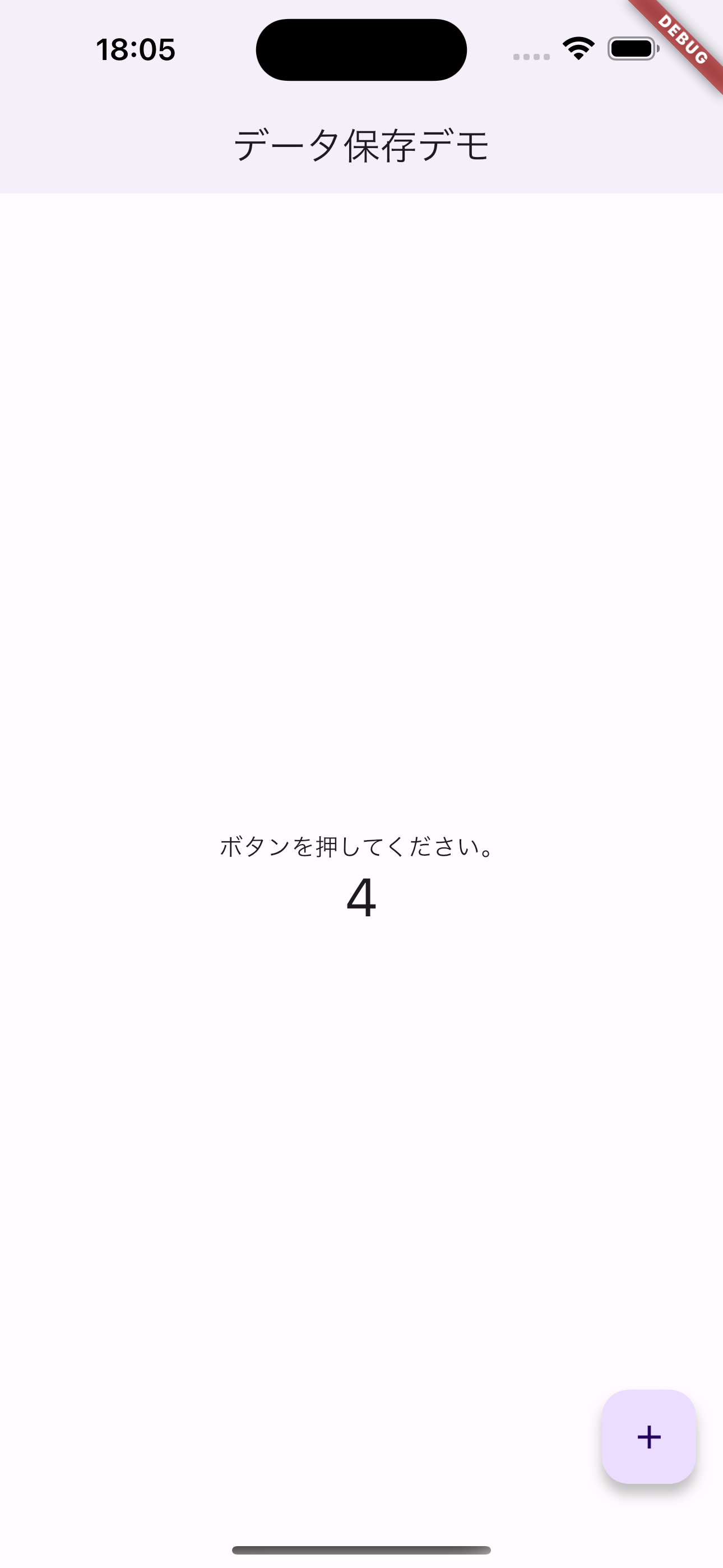
ここでは簡単なカウンターを作ってアプリを終了して再起動したときに前回のカウントがそのまま表示されるようにしてみよう。
Shared preferenceの使い方はまずはインスタンスを作ってsetIntで設定、getIntで読み込むようになっている。

カウンター
下が全ソースコードである。
シンプルにStatefullWidgetを作って初期化でデータをロードしてプラスボタンを押したらカウントアップして保存する。
アプリを終了して再起動すると前回のカウントがそのまま表示されていることが確認できる。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
import 'package:flutter/material.dart';
import 'package:shared_preferences/shared_preferences.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: 'Shared preferences demo',
home: MyHomePage(title: 'データ保存デモ'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
@override
void initState() {
super.initState();
_loadCounter();
}
Future<void> _loadCounter() async {
final prefs = await SharedPreferences.getInstance();
setState(() {
_counter = prefs.getInt('counter') ?? 0;
});
}
Future<void> _incrementCounter() async {
final prefs = await SharedPreferences.getInstance();
setState(() {
_counter = (prefs.getInt('counter') ?? 0) + 1;
prefs.setInt('counter', _counter);
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
elevation: 2,
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text('ボタンを押してください。'),
Text(
'$_counter',
style: Theme.of(context).textTheme.headlineLarge,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'カウントアップ',
child: const Icon(Icons.add),
),
);
}
}

最後に
これでFlutter Basicシリーズは終了にする。
最後の記事がなぜかすごくシンプルになってしまったけど、扱っている内容そのものがシンプルなのでこんなもんかなと思う。
次回からは何を扱うか悩んでみる。
早くFlameに進めたい気持ちもあるが、Flutterをやっていたら、あれこれ試したいこととか、もっとFlutterをうまく使いたい気持ちも湧いてきた。
今まで見てきた基本的な内容でそのまま実践に使うより、実践ではいろんなパッケージを使うと思うのでパッケージも確認したいし、学んできた内容を応用する実践プロジェクトのようなものもやってみたい。
いろんなUIを組み立ててみるUI チャレンジもやってみたい。
なので少し悩んでみる。
Flameも進めないといけないのでFlameドキュメントを確認しながら、並行でFlutterを見ていくのも良いかもしれないが、体は一つなので全く並行にはならないだろう。
コメントする